-
Notifications
You must be signed in to change notification settings - Fork 51
Description
안녕하세요 사지방에서 코딩 공부를 하고 있는 23살 공군 상병입니다.
label:
프로젝트(기타)
javascript
ai
저는 알파고를 통해 인공지능을 처음 접해봤습니다. 그때 인공지능을 한번 만들어보고 싶다는 생각을 했습니다. 바둑 인공지능은 너무 어려울 것 같고, 막연히 오목 인공지능을 한번 만들어봐야겠다고 생각했는데요, 현재 html,css,javascript를 통해 작은 프로젝트를 해나가며 코딩공부를 하고 있습니다.
(1:포트폴리오사이트,https://yongjun-portfolio.netlify.app 2:조용한알람 https://quiet-alarm.netlify.app/ )
현재 제 수준은 이정도입니다.
해결하고자 하는 문제
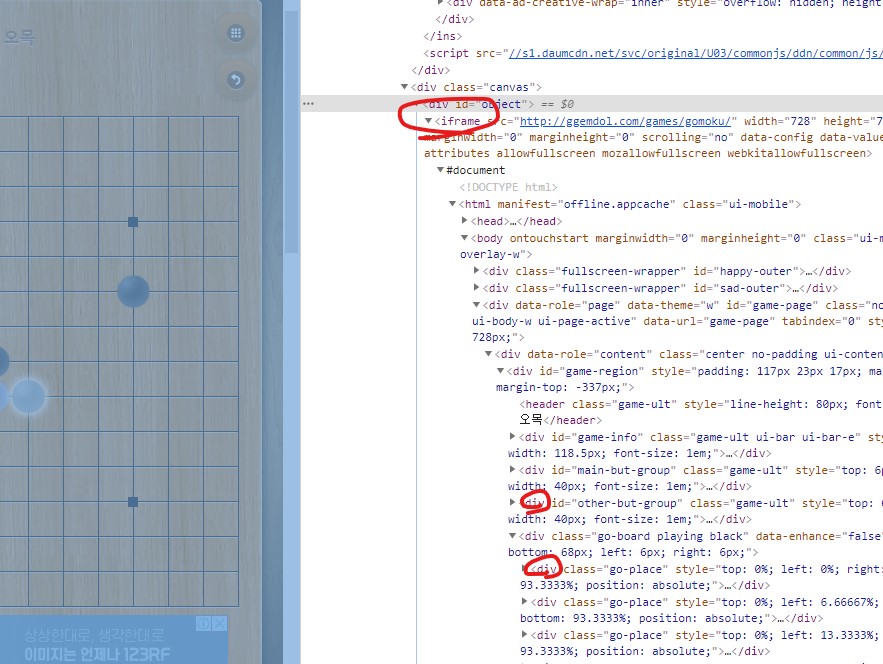
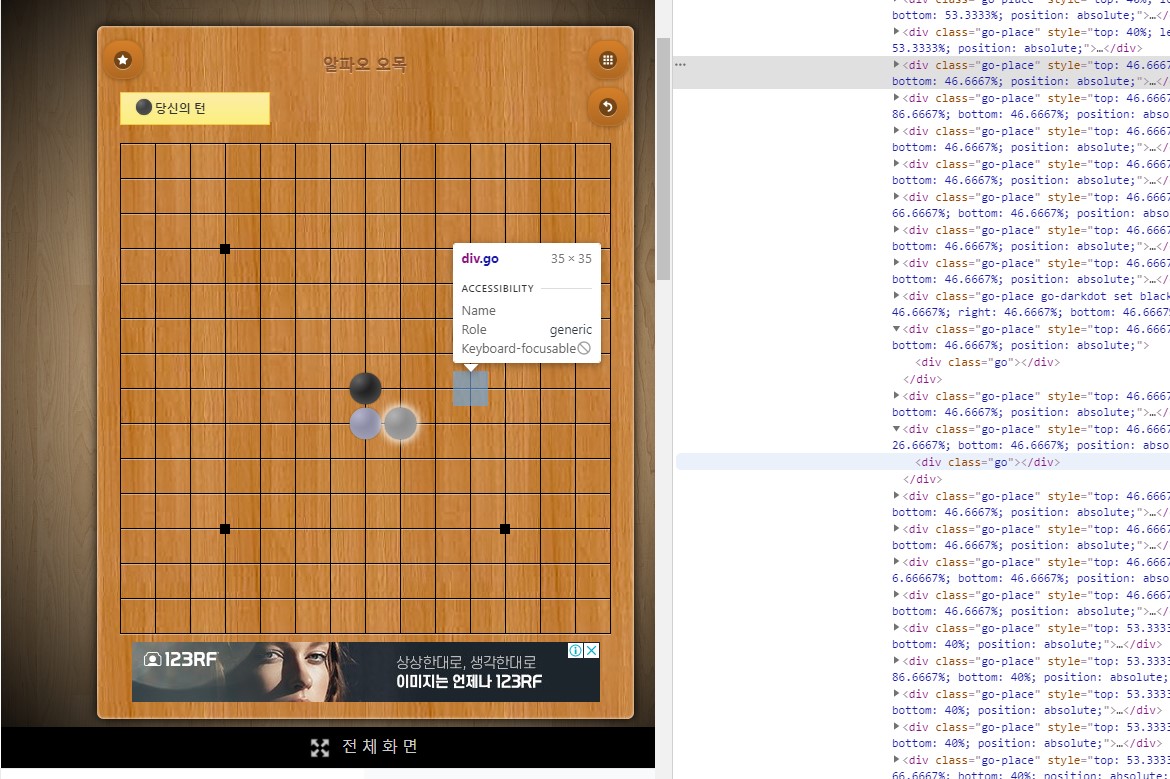
오목게임을 web에서 구현하려고 합니다.(예시 http://omok.ggemdol.com/ )
다른 오목 프로그램의 구조


제가 생각한 대략적인 과정입니다.
-
오목게임 구현
1-0 기본적인 체계구현(바둑판 돌놓기, 흑돌 백돌 번갈아 놓기, 놓은돌을 array와 맞추어 1-1,1-2 구현)
1-1 5개의 돌을 연속으로 두면 이기는 동네룰 오목게임 구현 (흑돌이 6목, 33, 44 가능)
1-2 금수구현 6목, 33, 44 -
오목인공지능 구현
????
q1)
1-0에서 어떻게하면 바둑판에 돌을 흑돌 백돌 번갈아 놓을 수 있을까요??
그리고 넣은 돌을 어떻게 array화 해야하나요??
q2)
1-1,과 1-2에 대한 조언을 해주실 수 있을까요??
q3)
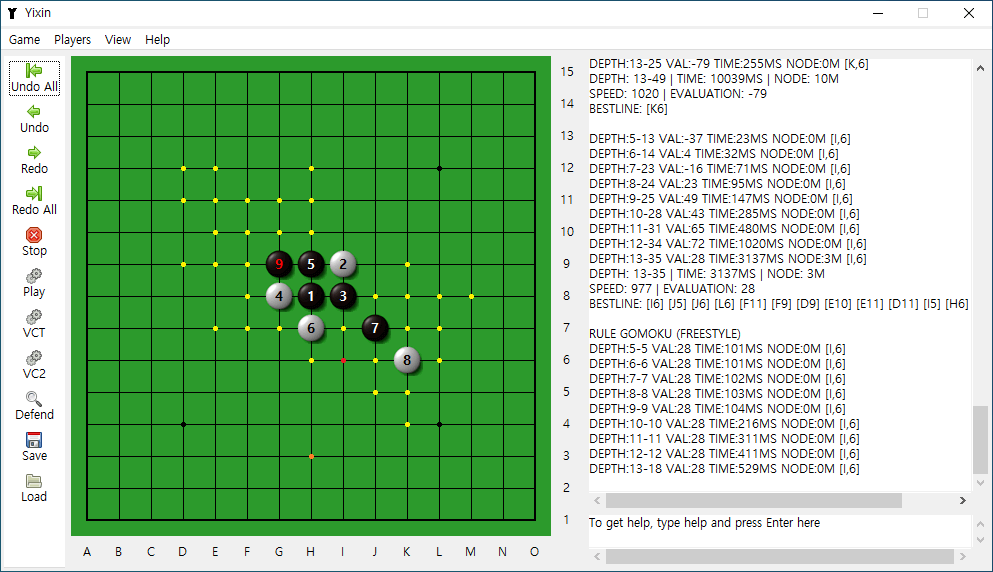
2번의 오목 인공지능을 구현하려면 다른 언어를 쓰는게 좋을까요? 대표적인 인공지능 yixin

시도해본 방법
<오목판 구현>
<table>
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
td{
background-image: url(board_background.png);
height: 50px;
width: 50px;
padding: 0px;
}
table {
border-spacing: 0px;
}
제이쿼리에서 클릭시 백그라운드 변화시키는거 찾는중...
고수님들의 깊은 조언 부탁드립니다.!!!!