This repository was archived by the owner on Apr 4, 2025. It is now read-only.
feat(@angular/pwa): add content for when javascript is not available #853
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
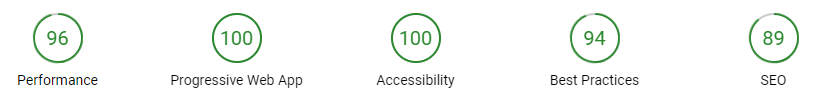
Adding this line to the body will give us a 100 score in lighthouse for PWA.

Hosted site (with added
<noscript>tag): https://angular-cli-pwa.firebaseapp.com/Thanks so much to @Brocco for providing a great example to follow for manipulating the html file. A few of the updates are to make the variable names more semantic given the similar usage.