-
Notifications
You must be signed in to change notification settings - Fork 6.8k
Closed
Description
Bug, feature request, or proposal:
bug
What is the expected behavior?
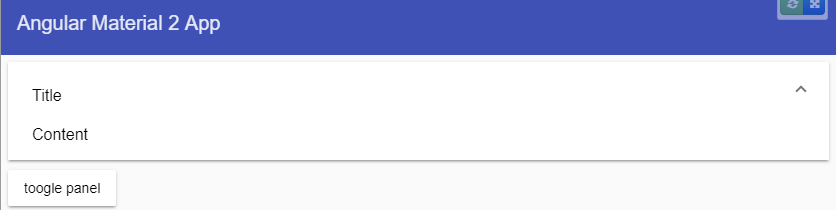
If you switch the expanded input from false-true-false... the toggle icon on the upper right corner should change it's direction.
What is the current behavior?
It's not changing, unless you click on the expansion header
What are the steps to reproduce?
At the plunker, click on the toggle panel button bellow the expansion to switch its state and watch the not-changing toggle icon.
Plunker: https://plnkr.co/edit/SIkVCu?p=preview
What is the use-case or motivation for changing an existing behavior?
Programmatically open and close the expansion
Which versions of Angular, Material, OS, TypeScript, browsers are affected?
Material latest builds
Is there anything else we should know?
expanded == true
expanded == false
Metadata
Metadata
Assignees
Labels
No labels