-
Notifications
You must be signed in to change notification settings - Fork 6.8k
Open
Labels
P4A relatively minor issue that is not relevant to core functionsA relatively minor issue that is not relevant to core functionsarea: material/checkboxmaterial specIssue related to the Material Design spec https://material.io/design/Issue related to the Material Design spec https://material.io/design/
Description
What is the expected behavior?
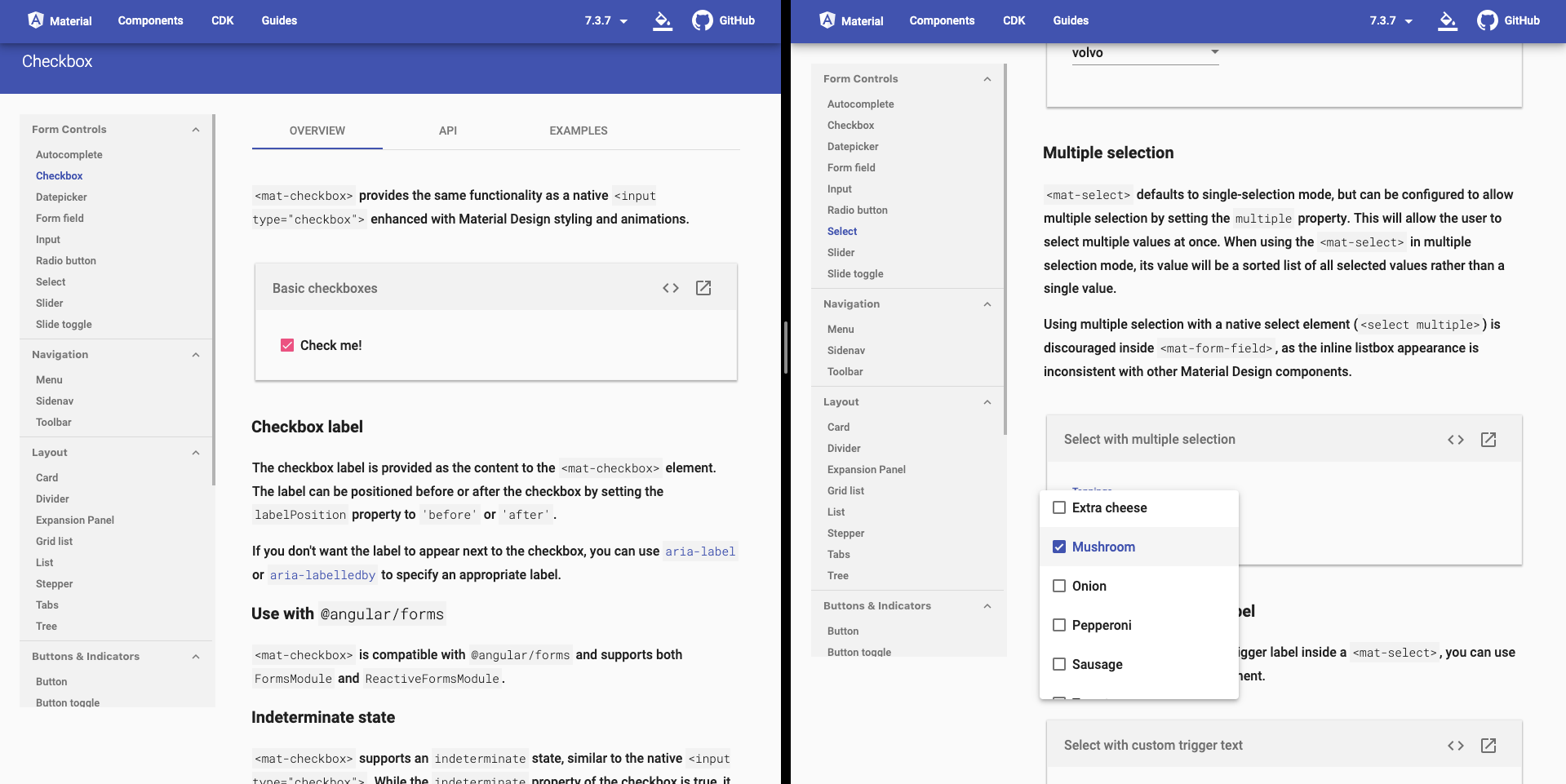
Checkmarks should take the same shape and width between components.
What is the current behavior?
Checkmarks across components appear to be different in shape and width.
What are the steps to reproduce?
Providing a StackBlitz reproduction is the best way to share your issue.
StackBlitz starter: https://goo.gl/wwnhMV
Checkmarks within checkbox appear thinner and expand most of the width and height of the box. Checkmarks within Select > Multiple selection appear shorter and heavier weight.
 .
.
Which versions of Angular, Material, OS, TypeScript, browsers are affected?
7.3.7 Material
Is there anything else we should know?
Selection lists appear the same as Select Multiple selection. May be different depending on the browser.
tuckergordon
Metadata
Metadata
Assignees
Labels
P4A relatively minor issue that is not relevant to core functionsA relatively minor issue that is not relevant to core functionsarea: material/checkboxmaterial specIssue related to the Material Design spec https://material.io/design/Issue related to the Material Design spec https://material.io/design/