diff --git a/src/.vuepress/public/images/editable-svg-icons-sizes.png b/src/.vuepress/public/images/editable-svg-icons-sizes.png
new file mode 100644
index 0000000000..348d813cb4
Binary files /dev/null and b/src/.vuepress/public/images/editable-svg-icons-sizes.png differ
diff --git a/src/.vuepress/public/images/editable-svg-icons.jpg b/src/.vuepress/public/images/editable-svg-icons.jpg
new file mode 100644
index 0000000000..fb9b8e235c
Binary files /dev/null and b/src/.vuepress/public/images/editable-svg-icons.jpg differ
diff --git a/src/.vuepress/public/images/options-api.png b/src/.vuepress/public/images/options-api.png
new file mode 100644
index 0000000000..b8d75fe9b0
Binary files /dev/null and b/src/.vuepress/public/images/options-api.png differ
diff --git a/src/.vuepress/public/images/oxford-comma.jpg b/src/.vuepress/public/images/oxford-comma.jpg
new file mode 100644
index 0000000000..1f57614141
Binary files /dev/null and b/src/.vuepress/public/images/oxford-comma.jpg differ
diff --git a/src/cookbook/editable-svg-icons.md b/src/cookbook/editable-svg-icons.md
index 804924acae..360a076777 100644
--- a/src/cookbook/editable-svg-icons.md
+++ b/src/cookbook/editable-svg-icons.md
@@ -18,7 +18,7 @@ First, we'll create a folder for all of the icons, and name them in a standardiz
Here's an example repo to get you going, where you can see the entire setup: [https://github.com/sdras/vue-sample-svg-icons/](https://github.com/sdras/vue-sample-svg-icons/)
-
+
We'll create a base icon (`IconBase.vue`) component that uses a slot.
@@ -88,7 +88,7 @@ Now, if we'd like to make many sizes for the icon, we can do so very easily:
```
- +
+ ## Animatable Icons
diff --git a/src/guide/composition-api-introduction.md b/src/guide/composition-api-introduction.md
index c7c2fac41d..24be0392b9 100644
--- a/src/guide/composition-api-introduction.md
+++ b/src/guide/composition-api-introduction.md
@@ -57,7 +57,7 @@ This component has several responsibilities:
Organizing logics with component's options (`data`, `computed`, `methods`, `watch`) works in most cases. However, when our components get bigger, the list of **logical concerns** also grows. This can lead to components that are hard to read and understand, especially for people who didn't write them in the first place.
-
+
Example presenting a large component where its **logical concerns** are grouped by colors.
diff --git a/src/guide/contributing/writing-guide.md b/src/guide/contributing/writing-guide.md
index 80661d0f35..5b444770cd 100644
--- a/src/guide/contributing/writing-guide.md
+++ b/src/guide/contributing/writing-guide.md
@@ -57,7 +57,7 @@ Writing documentation is an exercise in empathy. We're not describing an objecti
- **Avoid abbreviations** in writing and code examples (e.g. `attribute` is better than `attr`, `message` is better than `msg`), unless you are specifically referencing an abbreviation in an API (e.g. `$attrs`). Abbreviation symbols included on standard keyboards (e.g. `@`, `#`, `&`) are OK.
- **When referencing a directly following example, use a colon (`:`) to end a sentence**, rather than a period (`.`).
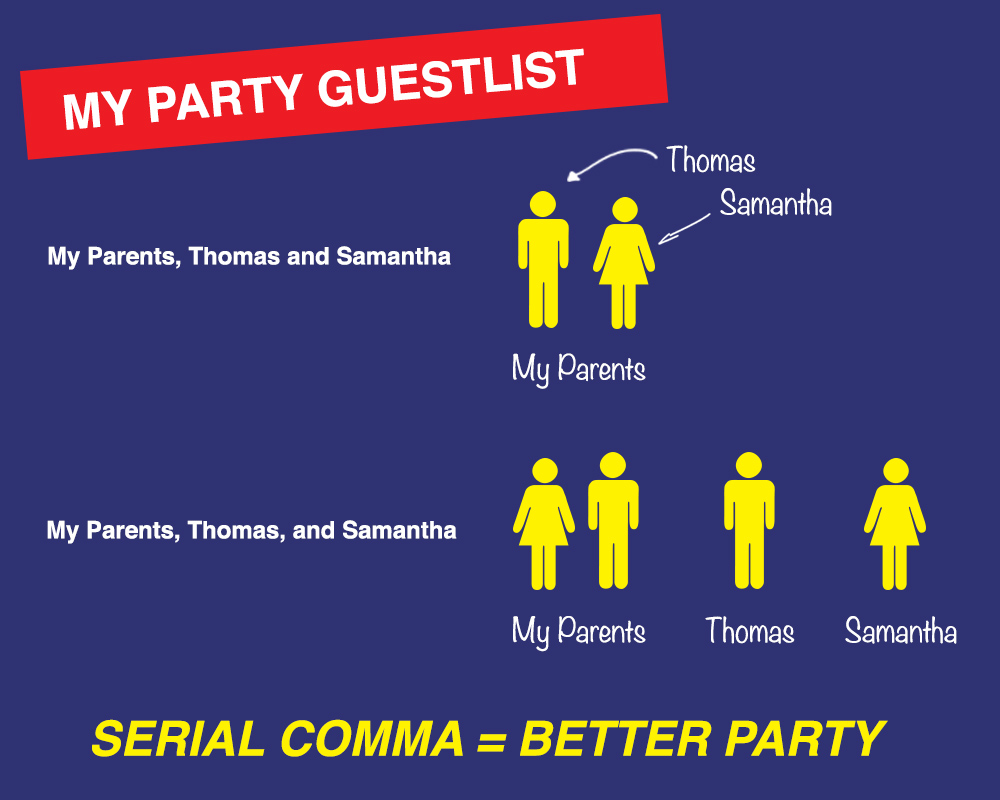
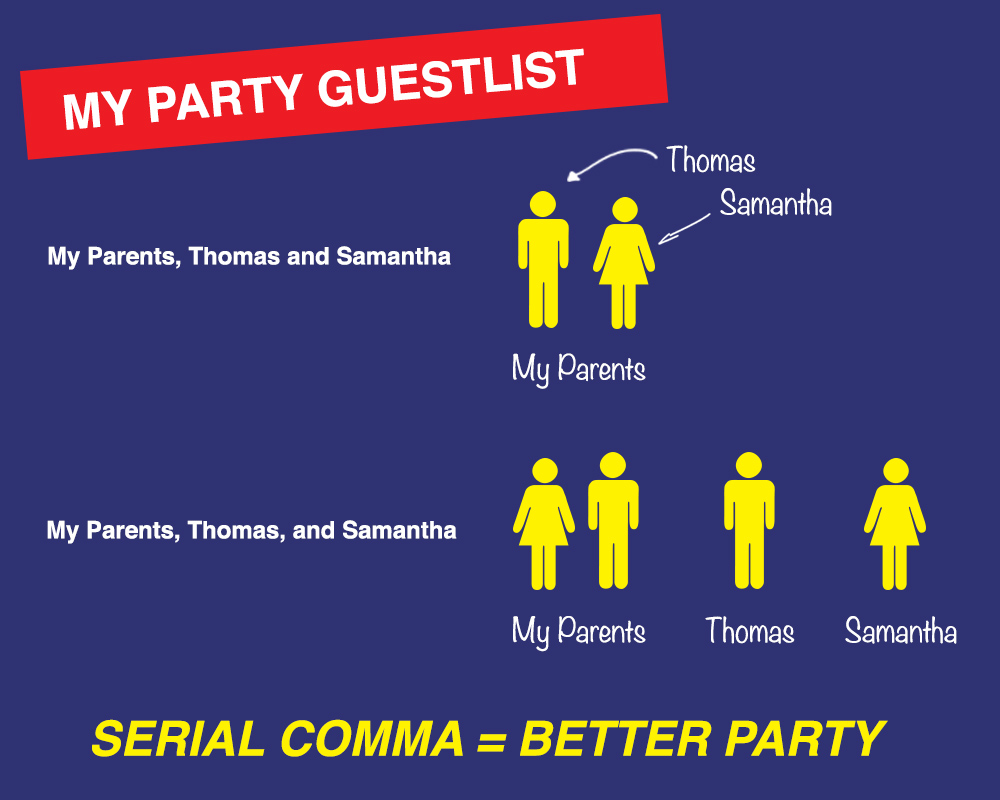
-- **Use the Oxford comma** (e.g. "a, b, and c" instead of "a, b and c"). 
+- **Use the Oxford comma** (e.g. "a, b, and c" instead of "a, b and c"). 
- Source: [The Serial (Oxford) Comma: When and Why To Use It](https://www.inkonhand.com/2015/10/the-serial-oxford-comma-when-and-why-to-use-it/)
- **When referencing the name of a project, use the name that project refers to itself as.** For example, "webpack" and "npm" should both use lowercase as that's how their documentation refers to them.
- **Use Title Case for headings** - at least for now, since it's what we use through the rest of the docs. There's research suggesting that sentence case (only first word of the heading starts with a capital) is actually superior for legibility and also reduces the cognitive overhead for documentation writers, since they don't have to try to remember whether to capitalize words like "and", "with", and "about".
## Animatable Icons
diff --git a/src/guide/composition-api-introduction.md b/src/guide/composition-api-introduction.md
index c7c2fac41d..24be0392b9 100644
--- a/src/guide/composition-api-introduction.md
+++ b/src/guide/composition-api-introduction.md
@@ -57,7 +57,7 @@ This component has several responsibilities:
Organizing logics with component's options (`data`, `computed`, `methods`, `watch`) works in most cases. However, when our components get bigger, the list of **logical concerns** also grows. This can lead to components that are hard to read and understand, especially for people who didn't write them in the first place.
-
+
Example presenting a large component where its **logical concerns** are grouped by colors.
diff --git a/src/guide/contributing/writing-guide.md b/src/guide/contributing/writing-guide.md
index 80661d0f35..5b444770cd 100644
--- a/src/guide/contributing/writing-guide.md
+++ b/src/guide/contributing/writing-guide.md
@@ -57,7 +57,7 @@ Writing documentation is an exercise in empathy. We're not describing an objecti
- **Avoid abbreviations** in writing and code examples (e.g. `attribute` is better than `attr`, `message` is better than `msg`), unless you are specifically referencing an abbreviation in an API (e.g. `$attrs`). Abbreviation symbols included on standard keyboards (e.g. `@`, `#`, `&`) are OK.
- **When referencing a directly following example, use a colon (`:`) to end a sentence**, rather than a period (`.`).
-- **Use the Oxford comma** (e.g. "a, b, and c" instead of "a, b and c"). 
+- **Use the Oxford comma** (e.g. "a, b, and c" instead of "a, b and c"). 
- Source: [The Serial (Oxford) Comma: When and Why To Use It](https://www.inkonhand.com/2015/10/the-serial-oxford-comma-when-and-why-to-use-it/)
- **When referencing the name of a project, use the name that project refers to itself as.** For example, "webpack" and "npm" should both use lowercase as that's how their documentation refers to them.
- **Use Title Case for headings** - at least for now, since it's what we use through the rest of the docs. There's research suggesting that sentence case (only first word of the heading starts with a capital) is actually superior for legibility and also reduces the cognitive overhead for documentation writers, since they don't have to try to remember whether to capitalize words like "and", "with", and "about".
 +
+