-
-
Notifications
You must be signed in to change notification settings - Fork 2.7k
Add marker symbols example #2188
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
PX internals renaming
added some items in release process notes
* color column now appears in hover * corrected bug: path column can be numeric
* switch thumbnail for ternary plots doc to ternary scatter plot * Actually display the tidy table (#2136) * target the new graphing-library-docs repo * finally: how to style px * Datashader tutorial (#2154) * datashader tutorial * added requirements * CI fixup * icon + links Co-authored-by: Nicolas Kruchten <[email protected]> * cross-link px styling * more links Co-authored-by: Joseph Damiba <[email protected]> Co-authored-by: Nicolas Kruchten <[email protected]> Co-authored-by: Nikolas Havrikov <[email protected]>
prevent the creation of new px.default properties at run time
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you for the PR! I left a couple of comments. I think it's possible to make the aspect ratio more "square" by having more lines, which will be easier with the modulo/integer division suggestion.
doc/python/marker-style.md
Outdated
|
|
||
| x_axis_offset = 0; | ||
| for index, symbol in enumerate(symbols): | ||
| if index >= 0 and index <= 60: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
you can simplify these if statements by using the modulo and integer division operators.
doc/python/marker-style.md
Outdated
| ) | ||
|
|
||
| x_axis_offset = 0; | ||
| for index, symbol in enumerate(symbols): |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
since you iterate through the whole list every symbol is displayed twice, you could instead iterate through symbols[::2] to take every other element of the list.
doc/python/marker-style.md
Outdated
|
|
||
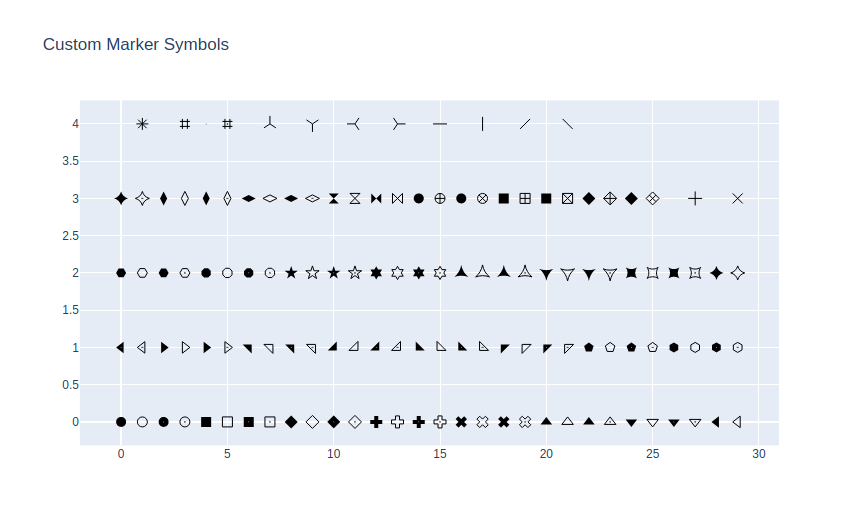
| The `marker_symbol` attribute allows you to customize the symbol used to represent markers. | ||
|
|
||
| In the following figure, hover over a symbol to see its name. Set the `marker_symbol` attribute equal to that name to change the marker symbol in your figure. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
How about making a first plot where only symbols < 100 are displayed, then explain what the figure reference says "Adding 100 is equivalent to appending "-open" to a symbol name. Adding 200 is equivalent to appending "-dot" to a symbol name. Adding 300 is equivalent to appending "-open-dot" or "dot-open" to a symbol name." and make a second (more busy) chart with all symbols?
|
I gave it a try starting from your code for the modulo thing: |
|
Finally it could be a good idea to disable tick labels because they don't mean anything here. |
|
@emmanuelle Thanks for the prompt review! I pushed a commit to be more explicit about basic vs custom symbols- please let me know what you think. |
| fig.update_yaxes(showticklabels=False) | ||
|
|
||
| for index in range(27): | ||
| fig.add_trace(go.Scatter(x=[(index % 30)], y=[index // 30], |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I would use 6 here instead of 30 so that the symbols appear on several lines.
| for index in range(27): | ||
| fig.add_trace(go.Scatter(x=[(index % 30)], y=[index // 30], | ||
| marker_symbol=index, marker_color='black', | ||
| marker_size=10, showlegend=False, hovertext=index)) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If you're not tired of me nitpicking you could use a hovertemplate here to show just the index, not the coordinates.
| fig.show() | ||
| ``` | ||
|
|
||
| #### Custom Symbols |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| #### Custom Symbols | |
| #### All Symbols |
|
superseded by #2197 |

closes #2182
The purpose of this PR is to update the marker styling example to show how to use custom marker symbols.
Here is the figure I ended up with:
Hovering over a symbol shows its name.