-
-
Notifications
You must be signed in to change notification settings - Fork 181
Open
Labels
bugSomething isn't workingSomething isn't working
Description
Hi.
I was using flutter-pi corresponding to flutter 2.8 and everything was working fine in both my laptop (ubuntu) and raspberrypi.
I upgraded my flutter to the version 3.0.3 and also updated flutter-pi and engine-binaries, but I don't know why my SVG icons are not shown correctly sometimes in the raspberrypi (I tested it both debug and release mode), while everything is working fine in my laptop (ubuntu).
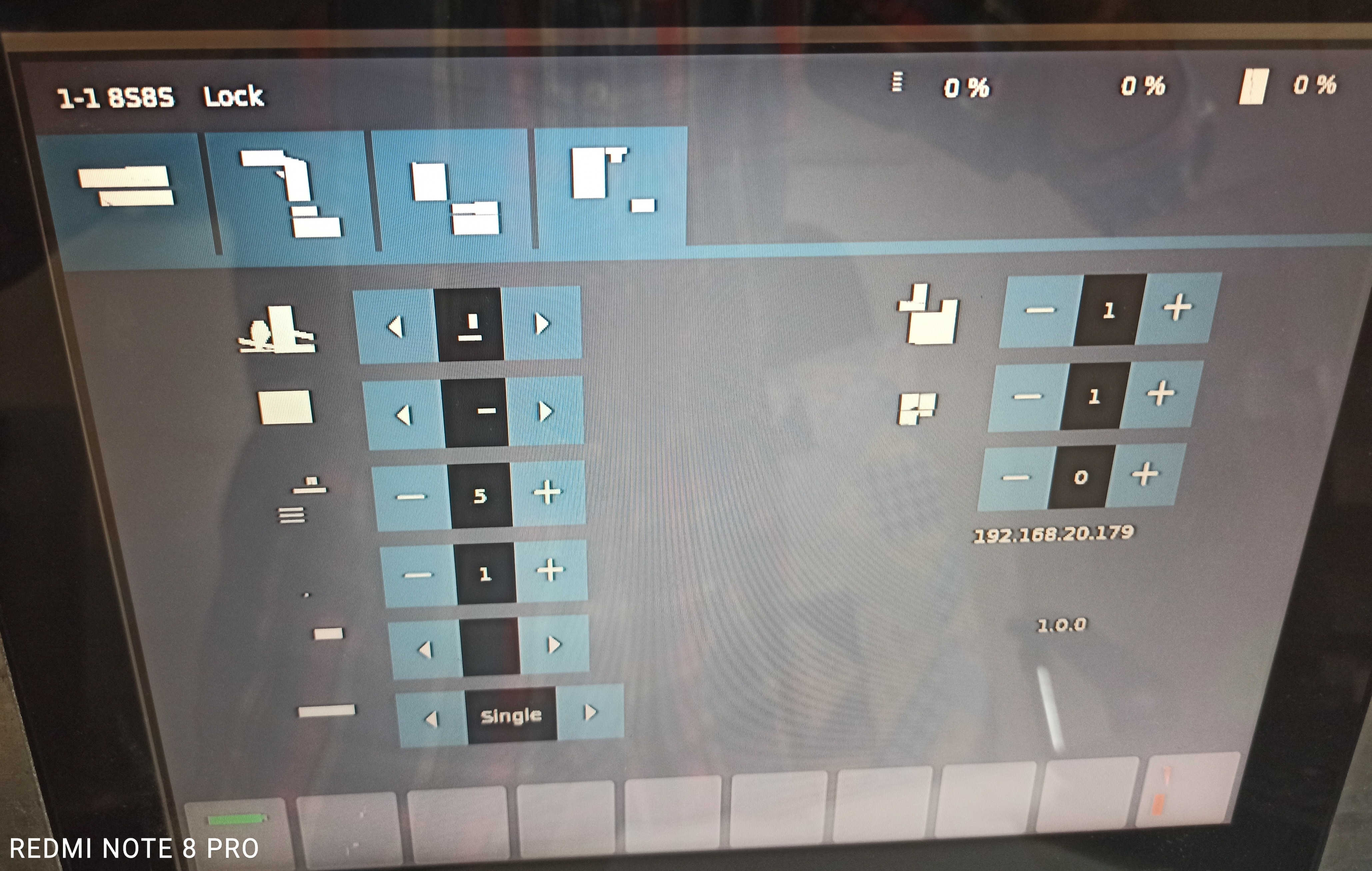
The following images are 2 cases from raspberrypi :
what is the problem?
Metadata
Metadata
Assignees
Labels
bugSomething isn't workingSomething isn't working