|
1 | 1 | --- |
2 | 2 | Title: 'Margins' |
3 | | -Description: 'Margin refers to the space directly outside of the box. The margin property is used to specify the size of this space. css p { border: 1px solid aquamarine; margin: 20px; } ' |
| 3 | +Description: 'Creates space around an element, separating it from neighboring elements.' |
4 | 4 | Subjects: |
5 | | - - 'Web Development' |
6 | 5 | - 'Web Design' |
| 6 | + - 'Web Development' |
7 | 7 | Tags: |
8 | | - - 'Margin' |
9 | 8 | - 'Box Model' |
10 | | - - 'Properties' |
11 | | - - 'Documentation' |
| 9 | + - 'CSS' |
| 10 | + - 'Margin' |
| 11 | + - 'Positioning' |
12 | 12 | CatalogContent: |
13 | 13 | - 'learn-css' |
14 | 14 | - 'paths/front-end-engineer-career-path' |
15 | 15 | --- |
16 | 16 |
|
17 | | -Margin refers to the space directly outside of the box. The margin property is used to specify the size of this space. |
| 17 | +Margins in CSS create space around elements, separating them from others and the webpage edges. They help organize layout and improve readability. |
| 18 | + |
| 19 | +Margins are an essential part of the CSS Box Model, which defines how elements are sized, positioned, and rendered on a webpage. Unlike padding (which creates space inside an element), margins create space outside the element's border. They are extensively used in responsive web design to control spacing between components, create visual hierarchy, and improve overall layout aesthetics. |
| 20 | + |
| 21 | +## Syntax |
| 22 | + |
| 23 | +```pseudo |
| 24 | +selector { |
| 25 | + margin: value; |
| 26 | +} |
| 27 | +``` |
| 28 | + |
| 29 | +**Parameters:** |
| 30 | + |
| 31 | +The `margin` property can accept from one to four values, which determine the margin size for different sides of an element: |
| 32 | + |
| 33 | +- `one value`: Applies the same margin to all four sides |
| 34 | +- `two values`: First value applies to top and bottom, second value applies to left and right |
| 35 | +- `three values`: First value applies to top, second value applies to left and right, third value applies to bottom |
| 36 | +- `four values`: Values apply to top, right, bottom, and left sides respectively (clockwise from top) |
| 37 | + |
| 38 | +The margin property is a shorthand for the following CSS properties: |
| 39 | + |
| 40 | +- `margin-top` |
| 41 | +- `margin-right` |
| 42 | +- `margin-bottom` |
| 43 | +- `margin-left` |
| 44 | + |
| 45 | +**Return value:** |
| 46 | + |
| 47 | +The margin property doesn’t return a value. It simply alters the layout by applying spacing. |
| 48 | + |
| 49 | +## Margin Properties Values |
| 50 | + |
| 51 | +| Margin Property | Description | Example | |
| 52 | +| --------------- | -------------------------------------------------------------------------- | ----------------------------- | |
| 53 | +| margin-top | Sets the top margin of an element | `margin-top: 20px;` | |
| 54 | +| margin-right | Sets the right margin of an element | `margin-right: 15px;` | |
| 55 | +| margin-bottom | Specifies the margin at the bottom of an element | `margin-bottom: 30px;` | |
| 56 | +| margin-left | Determines the width of the margin on the left side | `margin-left: 10px;` | |
| 57 | +| margin | Shorthand property that sets all four margin properties in one declaration | `margin: 10px 20px 15px 5px;` | |
| 58 | + |
| 59 | +## Example 1: Setting Basic Margins |
| 60 | + |
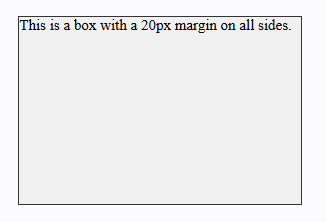
| 61 | +This example demonstrates how to set basic margins around an HTML element using the margin shorthand property. |
18 | 62 |
|
19 | 63 | ```css |
20 | | -p { |
21 | | - border: 1px solid aquamarine; |
| 64 | +/* CSS code to set margins around a div element */ |
| 65 | +.box { |
| 66 | + width: 300px; |
| 67 | + height: 200px; |
| 68 | + background-color: #f0f0f0; |
| 69 | + border: 1px solid #333; |
| 70 | + /* Apply a 20px margin to all four sides */ |
22 | 71 | margin: 20px; |
23 | 72 | } |
24 | 73 | ``` |
25 | 74 |
|
26 | | -Here, the code will place 20 pixels of space on the outside of the paragraph’s box on all four sides. This means that other HTML elements on the page cannot come within 20 pixels of the paragraph’s border. |
| 75 | +This creates a box with a 20-pixel margin on all sides, creating space between the box and any adjacent elements. The margin is applied outside the element's border, pushing away neighboring elements. |
| 76 | + |
| 77 | +The output generated will look like: |
| 78 | + |
| 79 | + |
| 80 | + |
| 81 | +## Example 2: Creating Asymmetrical Margins |
| 82 | + |
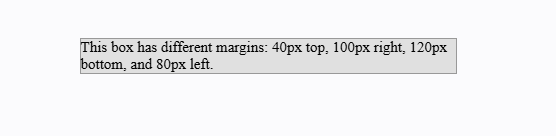
| 83 | +This example shows how to create different margin sizes for each side of an element, allowing for precise layout control. |
| 84 | + |
| 85 | +```css |
| 86 | +/* CSS code to set different margins for each side */ |
| 87 | +.content-box { |
| 88 | + width: 400px; |
| 89 | + background-color: #e0e0e0; |
| 90 | + border: 1px solid #999; |
| 91 | + /* top: 40px, right: 100px, bottom: 120px, left: 80px */ |
| 92 | + margin: 40px 100px 120px 80px; |
| 93 | + |
| 94 | + /* Alternative approach using individual properties */ |
| 95 | + /* |
| 96 | + margin-top: 40px; |
| 97 | + margin-right: 100px; |
| 98 | + margin-bottom: 120px; |
| 99 | + margin-left: 80px; |
| 100 | + */ |
| 101 | +} |
| 102 | +``` |
| 103 | + |
| 104 | +This code sets different margins for each side of the element, creating an asymmetrical layout. The top margin is 40px, right margin is 100px, bottom margin is 120px, and left margin is 80px. This approach is useful for creating visual hierarchy or when elements need different spacing on each side. |
| 105 | + |
| 106 | +The output of this code will be: |
| 107 | + |
| 108 | + |
| 109 | + |
| 110 | +## Example 3: Centering Elements with Margins |
| 111 | + |
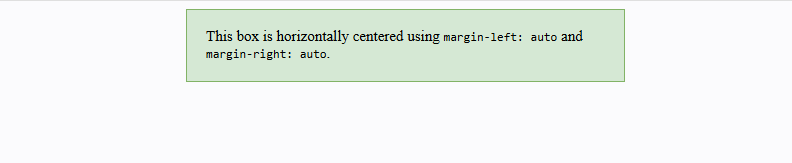
| 112 | +This example demonstrates how to center an element horizontally using the `margin` property with the `auto` value. |
| 113 | + |
| 114 | +```css |
| 115 | +/* CSS code to center an element horizontally */ |
| 116 | +.centered-box { |
| 117 | + width: 50%; /* Set a width (required for centering) */ |
| 118 | + background-color: #d5e8d4; |
| 119 | + border: 1px solid #82b366; |
| 120 | + padding: 20px; |
| 121 | + |
| 122 | + /* Set left and right margins to auto for horizontal centering */ |
| 123 | + margin-left: auto; |
| 124 | + margin-right: auto; |
| 125 | + |
| 126 | + /* Shorthand version */ |
| 127 | + /* margin: 0 auto; */ |
| 128 | +} |
| 129 | +``` |
| 130 | + |
| 131 | +Using `margin: 0 auto;` or setting both `margin-left` and `margin-right` to `auto` makes the browser automatically calculate equal margins on both sides, effectively centering the element horizontally within its parent container. This is one of the most common uses of margins in responsive layouts. |
| 132 | + |
| 133 | +The output of this code will be: |
| 134 | + |
| 135 | + |
| 136 | + |
| 137 | +## Frequently Asked Questions |
| 138 | + |
| 139 | +### 1. What does margin 10px, 5px, 15px, 20px mean? |
| 140 | + |
| 141 | +When you specify `margin: 10px 5px 15px 20px;`, you're setting different margin values for each side of the element in a clockwise direction starting from the top: |
| 142 | + |
| 143 | +- Top margin: 10px |
| 144 | +- Right margin: 5px |
| 145 | +- Bottom margin: 15px |
| 146 | +- Left margin: 20px |
| 147 | + |
| 148 | +This syntax allows you to control the spacing around each side of an element with a single declaration. |
| 149 | + |
| 150 | +### 2. What is CSS padding? |
| 151 | + |
| 152 | +While margins create space outside an element's border, **padding** creates space inside the element between its content and border. Padding affects the internal spacing of an element, while margins affect the external spacing between elements. Both are part of the CSS Box Model but serve different layout purposes. |
| 153 | + |
| 154 | +### 3. What is margin right in CSS? |
| 155 | + |
| 156 | +`margin-right` is a CSS property that specifically sets the right margin of an element. It creates space between the right border of the element and adjacent elements. For example, `margin-right: 20px;` adds 20 pixels of space to the right side of an element. |
| 157 | + |
| 158 | +### 4. What is the syntax for margin? |
| 159 | + |
| 160 | +The margin property can be written in several ways: |
| 161 | + |
| 162 | +- Single value: `margin: 10px;` (all sides) |
| 163 | +- Two values: `margin: 10px 20px;` (top/bottom, left/right) |
| 164 | +- Three values: `margin: 10px 20px 15px;` (top, left/right, bottom) |
| 165 | +- Four values: `margin: 10px 20px 15px 5px;` (top, right, bottom, left) |
| 166 | + |
| 167 | +You can also set individual margins using the specific properties: `margin-top`, `margin-right`, `margin-bottom`, and `margin-left`. |
| 168 | + |
| 169 | +### 5. What is box sizing in CSS? |
27 | 170 |
|
28 | | -If you want to be even more specific about the amount of margin on each side of a box, you can use the following properties: |
| 171 | +Box sizing in CSS determines how the total width and height of an element is calculated. The default value, `box-sizing: content-box;`, means that padding and border are added to the element's specified width and height. Using `box-sizing: border-box;` includes padding and border in the element's width and height, making it easier to create predictable layouts. Margins are always outside the box model and are not affected by the box-sizing property. |
0 commit comments